Web Development for Smarties, Part I
While most of us use the internet on a daily basis, few people know how it really works and what’s going on behind the scenes. The web is all about communicating information from one party to another, and the two parties involved are the server and the client. The server is like a teacher who has all the information. The client is like a student who asks questions and receives information from the teacher.
The primary example of a client is a web browser (Chrome, Firefox, or Internet Explorer, for example). A server is a computer that stores information that has set its permission to be publicly accessed. The client, or web browser, asks questions to get that information.
Just as the student and teacher in our example use English to transfer information from teacher to student, on the web, the client (browser) requests information from the server using a protocol. There are many spoken languages, and similarly many protocols for transferring data. The most common protocols are HTTP, FTP, and SSH, all of which are used for different purposes. You don’t need to know how they work, just know that HTTP is the primary protocol that the web runs on. (Developers use FTP and SSH for uploading files to servers and securely accessing servers from non-browser clients.)
You’ve probably noticed that all web URLs (uniform resource locators) start with HTTP or HTTPS, which indicates that the browser should use those protocols to access the desired website. (You could for instance use ftp:// instead of http:// to access a URL. However, this protocol is set up for different purposes.)

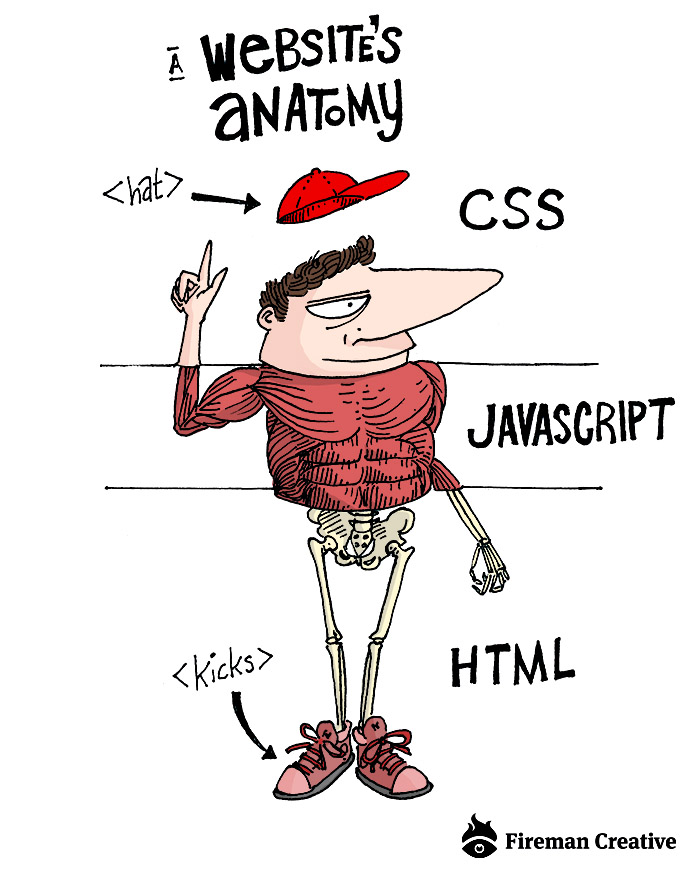
Websites are made up of many parts, each of which serves a different role for displaying information. On the client (browser) side, there are three primary web development pieces. To display information you first need to position it on the screen. To do this we use HTML.
Next you need to give the information some style, which is done with CSS. Stylizing information means giving it color, a font type, font size, etc.
The information often needs to have some behavior by giving feedback to the user. For this, we use JavaScript. Feedback or behavior refers to how a website responds to a user. For example, when you hover over a link and it changes colors or moves, that’s feedback. A navigation bar that expands upon hover or a button that moves in some way to indicate it has been clicked are other examples. These effects keep users engaged by letting them know that the site is responding to them.
A website is analogous to a person. HTML is the skeleton, CSS is the skin, and JavaScript is the muscles. These are all separate languages with their own set of standards, syntax and requirements. If you would like to learn more about these, the best place to start is w3schools.com.
In part 2 we will talk about server side languages–the brain!
 Fort Ligonier Days: 60th Anniversary
Fort Ligonier Days: 60th Anniversary  JCC PGH: Center for Loving Kindness
JCC PGH: Center for Loving Kindness  Wagner Agency
Wagner Agency  OBID: You Are Here
OBID: You Are Here  Breathe Project
Breathe Project
Be the first to comment!